Um menu dinâmico para o wordpress é a coisa mais linda de se ver, haha. Ele é ótimo para dar liberdade para você criar o menu que você deseja e altera-lo quando quiser sem precisar mexer em código nenhum. Gosto muito de colocar esta opção para meus clientes porque assim dá mais autonomia para eles.
O legal de se utilizar menus dinâmicos no wordpress é, além da praticidade de manutenção, o item do menu fica em destaque na página, localizando o usuário sobre qual página ele está.

Percebeu que, ao entrar na página de Extras, o seu link do menu fica com cor diferente? Isso chama-se Highlight Active Menu.

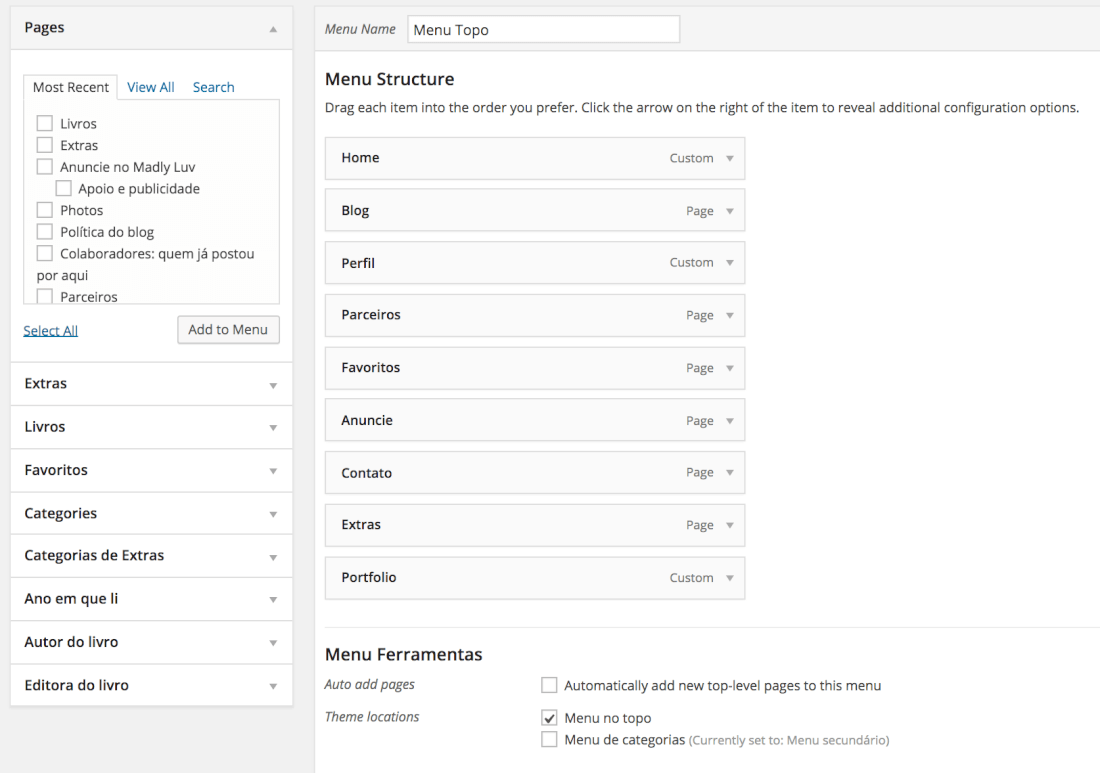
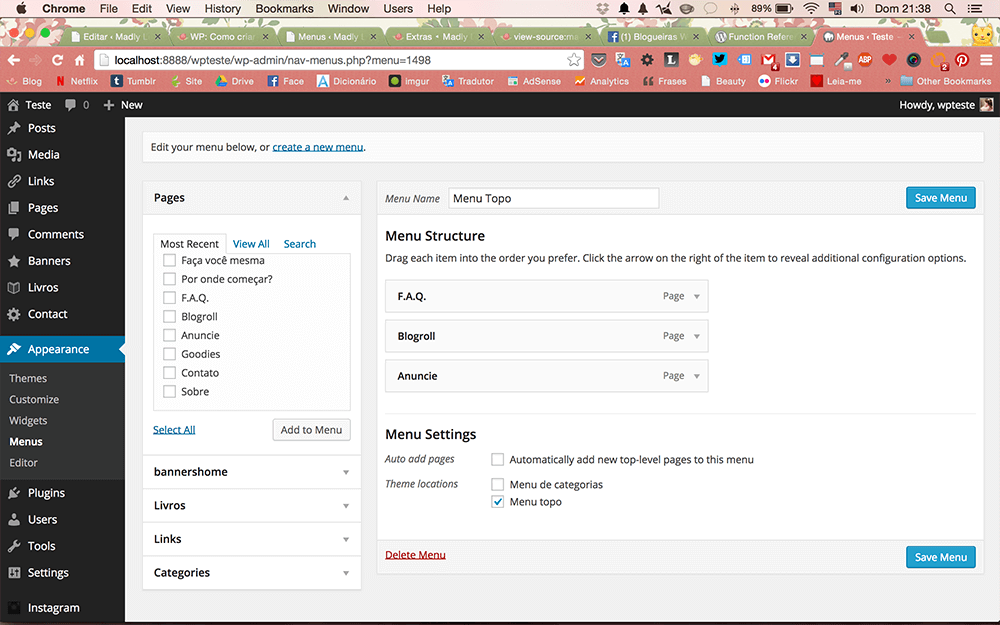
Esta é a estrutura que fica no seu painel de controle. Você pode arrastar e deixar na ordem que quiser!
Neste tutorial lhe darei 2 tipos de menus. Um é utilizado em lista comum do html, que é o padrão do wordpress, e a outra opção é um hack pelo qual substitui a lista como um link normal mesmo. Ficou meio confuso? Segue o tutorial para saber mais. :)
Opção 1) Menu padrão do wordpress
Este é o estilo padrão que se utiliza o menu dinâmico. Há várias formas de se utiliza-lo, mas em sua síntese ele transforma os links de seu menu em uma lista no html através da tag wp_nav_menu(). Sua estrutura básica no código-fonte será assim:
<ul class="menu-dinamico"> <li><a href="http://link.com/">link</a></li> <li><a href="http://link.com/">link</a></li> <li><a href="http://link.com/">link</a></li> <li><a href="http://link.com/">link</a></li> </ul>
E, por padrão, sempre quando criamos um item de menu, a tag wp_nav_menu() irá adicionar parâmetros dentro da lista, como ID da página linkada, ordem de criação, classes padrões impostas automaticamente pelo wordpress, bem como classes no qual se definem se o link em questão está ativo (ex: o link da página "Extras" estará "ativado" quando o usuário estiver na página escolhida). Veja abaixo por fim como fica a estrutura de um item da lista:
<li id="menu-item-4451" class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-4275 current_page_item menu-item-4454"> <a href="http://link.com/">link</a> </li>
Muitas das classes acima você não irá utilizar. Fazem parte do procedimento padrão do wordpress. Basicamente, as classes que devemos nos atentar são: .current-menu-item e também a .current_page_item — que são as classes que fazem o menu ficar ativado ao entrar numa determinada página do menu. Você também pode se atentar à ID da lista (no exemplo acima é #menu-item-4451), se você quiser fazer um menu diferente para cada item. Fique livre para criar!
1.1) Ativando o menu em seu tema
Antes de tudo, você precisa permitir que seu tema seja capaz de criar os menus. Você fará isso adicionando esta linha abaixo no seu functions.php:
// menu dinâmico wordpress - madlyluv.com register_nav_menus( array( 'menu-topo' => __( 'Menu topo', '' ) ));
Esta função, como o próprio nome já diz, irá registrar o menu de navegação. Através do array() eu irei acrescentar o local de menu menu, e o seu nome que aparecerá lá no meu painel de controle. É importante para caso você queira ter mais de um menu para não se confundir.
1.2) Adicionando o menu no local desejado
Segue abaixo o código que você deve colocar no local onde deseja ter o menu.
<?php wp_nav_menu ( array( 'theme_location' => 'menu-topo', 'menu' => 'menu-dinamico', 'container' => '', 'container_class' => '', 'container_id' => '', 'menu_class' => '', 'menu_id' => '', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'items_wrap' => '<ul class="menu-dinamico">%3$s</ul>', 'depth' => 0, 'walker' => '' ) ); ?>
Eu gosto de deixar os parâmetros do menu os mais limpo possível. Por isso, sempre deixo em branco a maioria de suas definições pois gosto de fazer quase tudo por CSS. Se você quiser estudar mais sobre a tag wp_nav_menu(), sugiro que leia o Codex que fala sobre esta função. As fundamentais que precisamos são estas:
- theme_location: determina o local do tema. Eu coloquei o nome menu-topo pois quero adicionar no topo (fique à vontade para mudar, só não se esqueça de ir lá no functions.php renomear também).;
- menu: nome do menu, que nomeei como menu-dinamico;
- items_wrap: a tag que envolverá a lista, com a classe de css que você defirnir. Eu usei o exemplo .menu-dinamico.
- %3$s: É o código padrão do wordpress que chama os links do menu
1.3) Estrutura básica do CSS
Esta é uma estrutura básica para o seu menu. Incremente-a como quiser!
/**** menu dinamico - madlyluv.com ***/
ul.menu-dinamico {margin: 0; padding: 0; list-style:none}
ul.menu-dinamico li {margin: 0; list-style:none; display:inline-block}
ul.menu-dinamico li a {color: #CORLINK; text-decoration: none; font-size: 15px; padding: 5px 10px;}
ul.menu-dinamico li.current-menu-item a, ul.menu-dinamico li.current_page_item a, ul.menu-dinamico li a:hover {color: #CORLINKATIVO}É só você substituir o #CORLINK pelo código da cor que deseja e o #CORLINKATIVO para a cor que você quer que seu menu ativo fique. No css eu coloquei as classes .current-menu-item e .current_page_item juntas pois elas exercem a mesma função. E também acrescentei a cor mouseover (a:hover) no link o mesmo para as classes ativas. Pode mudar, se quiser ;)
1.4) Criando o menu no painel de controle
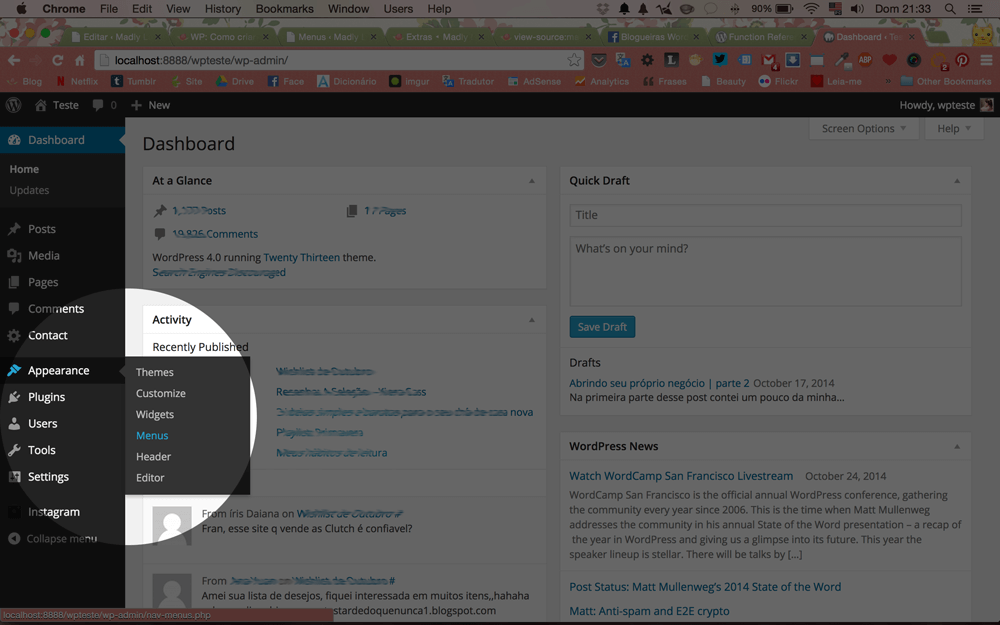
Esta é a melhor parte, haha. Você acessará o seu painel de controle e irá criar o menu que desejar. Vá na Dashboard e em Apearance (ou Aparência se seu WP for PT) e clique em Menus.

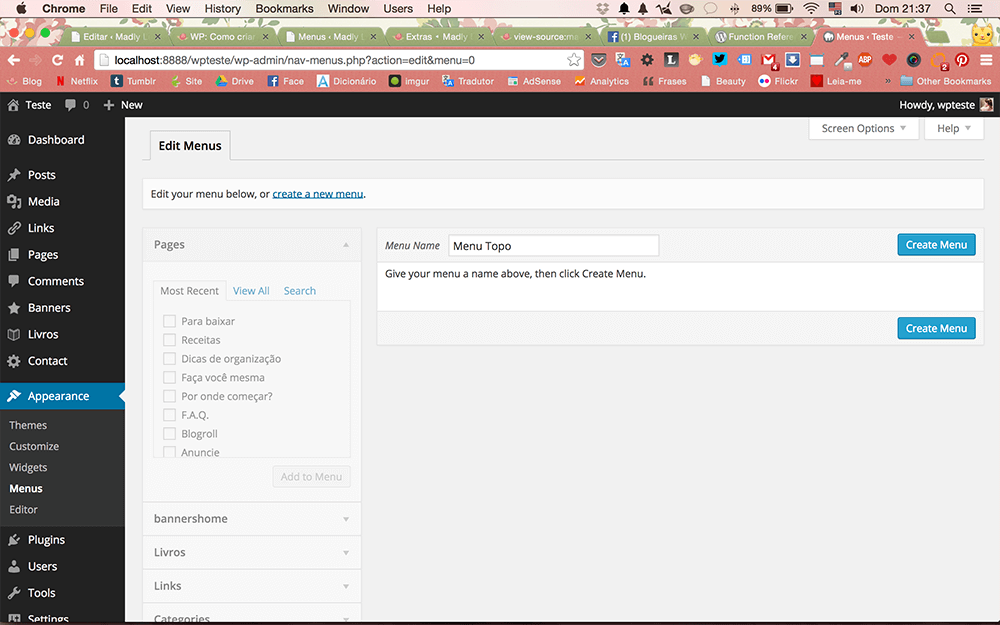
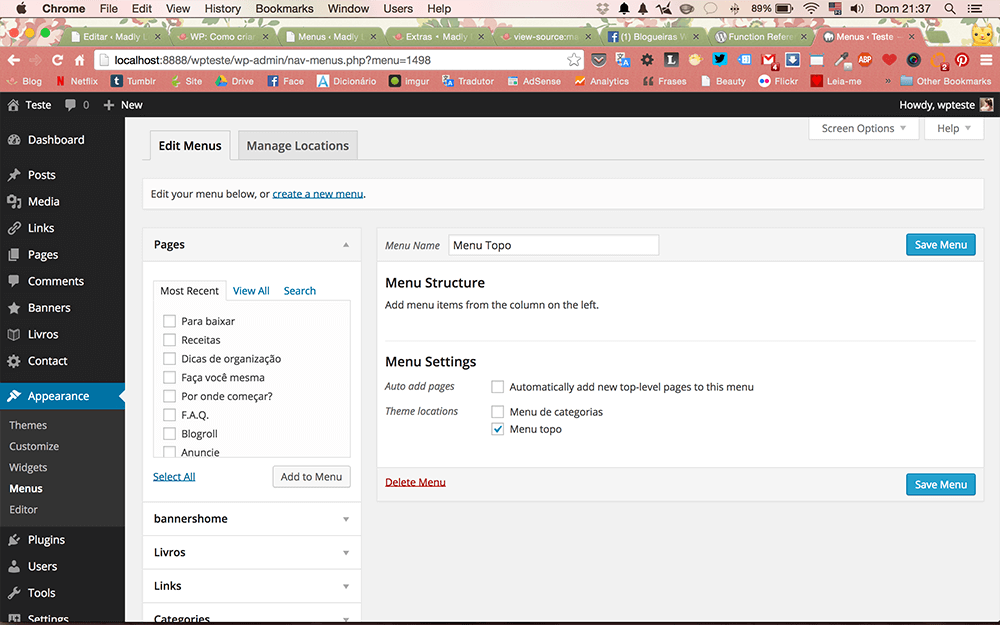
O painel é bem simples e te lembra um pouco as widgets, pois, você tem duas colunas onde uma você cria o menu e a outra é onde tem todas as opções de links, categorias e páginas. Ah! E você tem a possibilidade de criar links externos que não fazem parte do seu blog.



Depois dos itens adicionados você pode arrastar e ordenar os itens na ordem que quiser e ser feliz. 😍
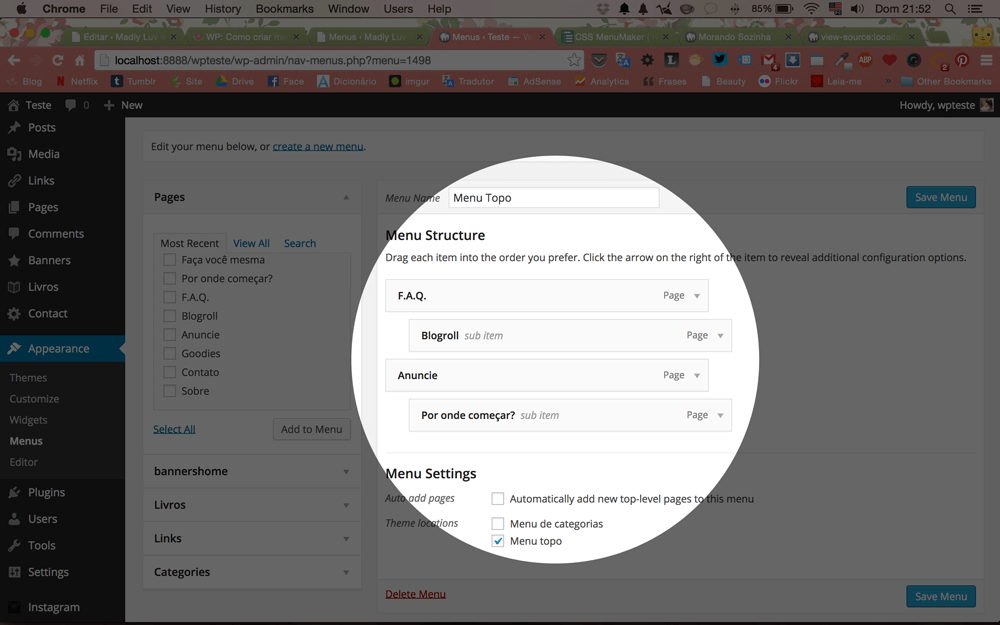
1.5) Tem como ter submenus Ana?
Sim, tem como! Mas é necessário que você saiba um catiquinho mais de CSS, ou encontrar geradores de menus para você aprender a aplicar o css sem que haja bagunça. Um site MARA sobre submenus é o cssmenumaker.com. Ele dá lindíssimas opções de menu para você utilizar. É só editar as cores, posições e tirar as classes desnecessárias e deixar o mais limpo possível para o html ficar mais ou menos desta forma:
<ul> <li><a href="http://link.com">Link</a> <ul> <li><a href="http://link.com">Link</a></li> <li><a href="http://link.com">Link</a></li> </ul> </li> <li><a href="http://link.com">Link</a></li> <li><a href="http://link.com">Link</a></li> <li><a href="http://link.com">Link</a></li> </ul>
Para fazer os submenus, você só irá arrastar um item levemente para à direita abaixo de um item que você quer que seja principal.

Opção 2) Menu dinâmico sem lista (apenas link)
Esta opção eu adoro quando eu preciso de um menu simples e quero que sempre fique centralizado. É um hack que aprendi lá no blog CSS Tricks e dei minhas incrementadas. Como eu sempre faço projetos responsivos, deixar uma lista centralizada é a coisa mais chata do mundo. E quando sei que o menu será apenas de um nível (ou seja, sem submenus) eu gosto de usar esta função para ter mais autonomia na posição e ela ser mais fluida. Veja a estrutura básica abaixo:
<nav class="menu-centralizado"> <a href="http://link.com/">link</a> <a href="http://link.com/">link</a> <a href="http://link.com/">link</a> <a href="http://link.com/">link</a> </nav>
Percebeu que é diferente da opção de menu anterior? Ele é o menu puro, contendo apenas links.
2.1) Ativando o menu em seu tema
Assim como no item 1.1 deste tutorial, vamos cadastrar o nosso menu no functions.php. Eu aproveitei a função que utilizei lá no inicio do tutorial e acrescentei este menu, chamado por exemplo de menu-categorias, supondo que utilizarei dois espaços para menus em meu blog, um para o principal, no topo, e outro para categorias, que será centralizado.
// menu dinâmico wordpress - madlyluv.com register_nav_menus( array( 'menu-topo' => __( 'Menu topo', '' ), 'menu-categorias' => __( 'Menu categorias', '' ) // menu centralizado ));
2.2) Adicionando o menu no local desejado
Adicione este código no lugar onde quer que apareça o menu.
<?php
$menuParameters = array(
'theme_location' => 'menu-categorias',
'container' => false,
'echo' => false,
'items_wrap' => '<nav class="menu-categorias">%3$s<nav>',
'depth' => 0,
);
echo strip_tags(wp_nav_menu( $menuParameters ), '<a>' );
?>Percebeu que ele é um pouquinho diferente que o menu padrão que acabamos de aprender? Esta função está mais para um hack, que ele se apropria dos parâmetros da tag wp_nav_menu() e cria novas, retirando o <li> e apenas deixando o <a>
2.3) Estrutura básica do CSS
A estrutura do CSS também é diferente.
/**** menu dinamico centralizado - madlyluv.com ***/
nav.menu-categorias {width:100%; position:relative; display:block; text-align: center}
nav.menu-categorias a {color: #CORLINK;}
nav.menu-categorias a:hover {color: #CORLINKHOVER}O CSS é bem mais simples. Como o código deste menu é um hack que foge um pouco do padrão, eu ainda estou a descobrir como deixa-lo com aquelas classes ativas como se tem no menu padrão do wordpress sem utilizar javascript. Assim que eu descobrir eu coloco aqui :) mas por enquanto fica o básico.
2.4) Criando o menu no painel de controle
A criação deste tipo de menu é igualzinho ao esquema do menu padrão da primeira opção. Nada mudará na criação. Crie menus e seja feliz, haha. :)
E ai, alguma dúvida? Qual menu que você achou o mais adequado para você?










